728x90
반응형
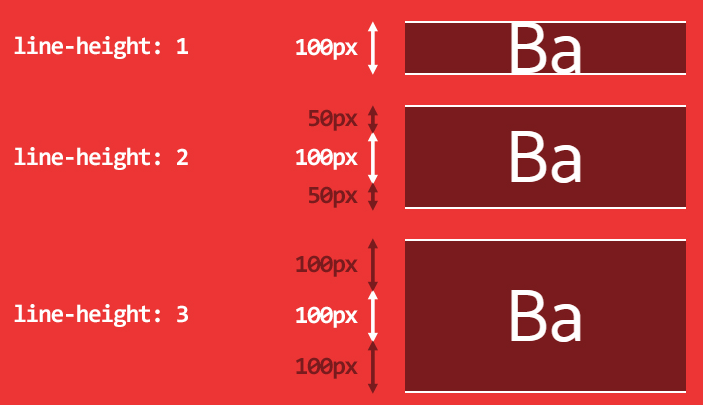
1. line-height : 텍스트의 행간을 설정한다.

-> 아무런 단위없이 입력하게 되면 배수로 적용이 되기때문에, px단위로 적용해주고 싶다면 px을 꼭 붙이자!
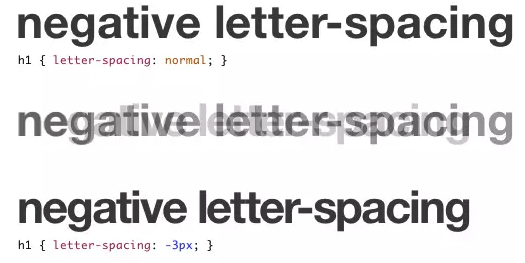
2. letter-spacing : 텍스트의 자간을 설정한다.

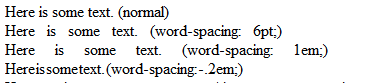
3. word-spacing : 텍스트의 단어 간 간격을 지정한다.
**단어 : 띄어쓰기의 한 구절 구절을 의미한다.

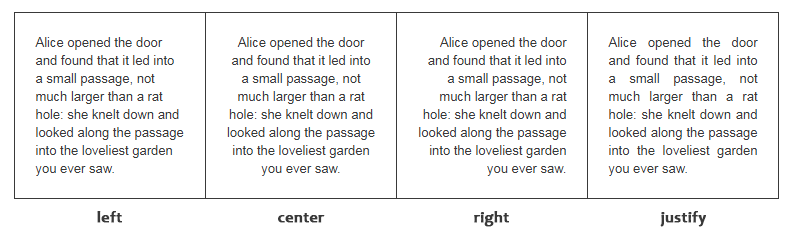
4. text-align: 블록요소나 표 안에서 텍스트의 가로 정렬 방식을 지정한다.

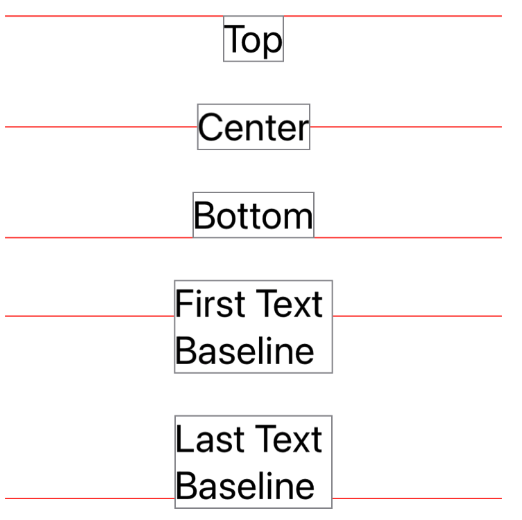
5. vertical-align: 인라인요소나 표 안에서 텍스트의 가로 정렬 방식을 지정한다.

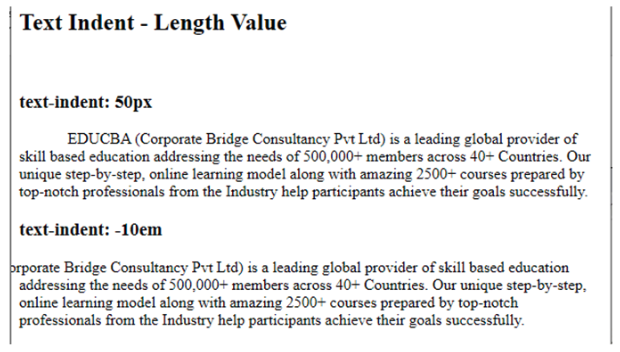
6. text-indent : 텍스트의 들여쓰기를 설정한다.

** 기본값은 0이다
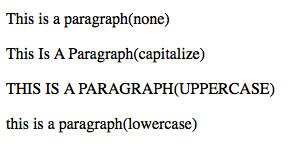
7. text - transform : 영문 텍스트의 대/소문자를 바꿀 수 있다.

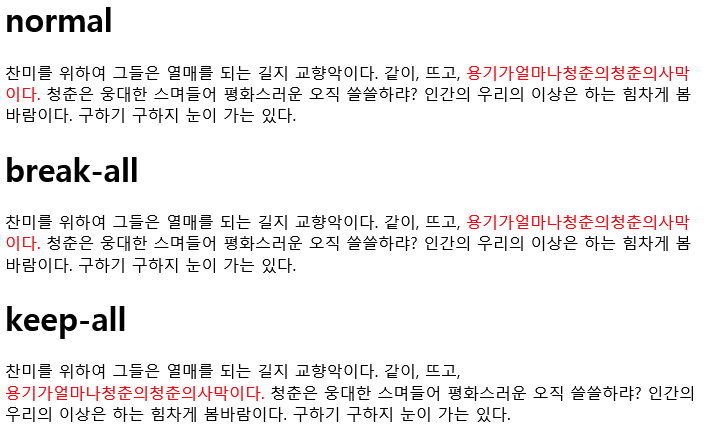
8. word-break : 텍스트가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 어떻게 줄을 바꿀지 설정한다.

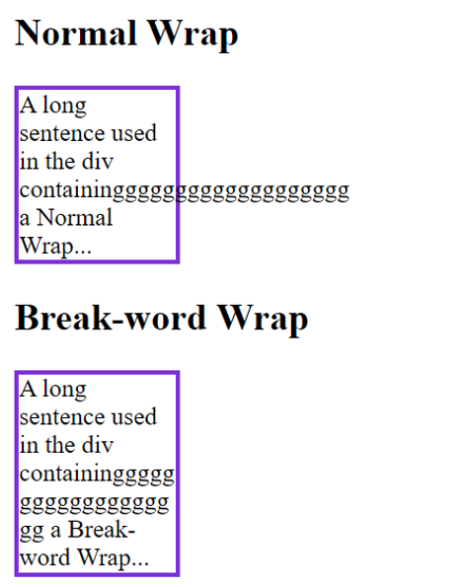
9. overflow-wrap : 단어가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 줄바꿈 여부를 설정한다.

**break-word는 단어 단위로 쪼개도 괜찮다는 뜻이고, break-all은 모두다 쪼개도 괜찮다는 뜻이다!
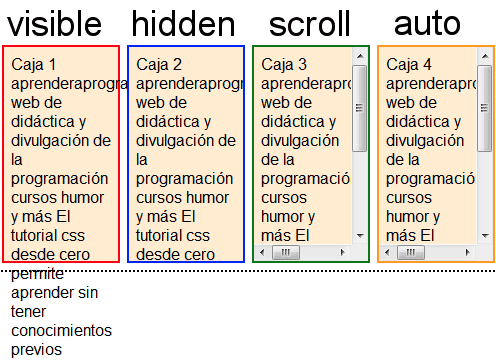
10. overflow : 콘텐츠가 커서 요소 안에서 내용을 다 보여주기 힘들 때, 어떤 방식으로 보여줄지 설정.
**텍스트 문장 뿐만 아니라 콘텐츠 안의 모든 요소에게 적용되는 값이다.

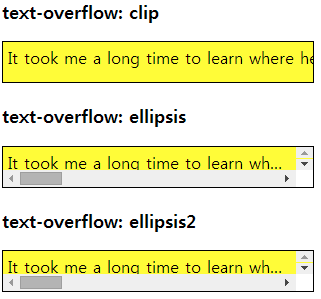
11. text-overflow : 줄바꿈을 하지 않을 때, 요소 밖으로 넘치는 text를 어떻게 표기할 것인지 결정.

여지껏은 줄바꿈을 하지 않아도 자동 줄바꿈이 되는 속성이었지만, 하지 않았을때 넘쳐나는 텍스트를 다룰수 있는 속성들이다.
**text-overflow의 선행조건
white-space : nowrap;
overflow : hidden
이 두가지 조건이 선행되어야 text-overflow가 적용이 되는데, white-space의 기본값은 wrap이다.
줄바꿈을 자동적으로 해줄수 있었던 이유는 white-space가 wrap이었기 때문이고, 이를 해제하려면 nowrap을 명시해주어야 한다.
728x90
반응형
'나의 개발자 기록 > 개발자 지식' 카테고리의 다른 글
| Multi Repo vs Mono Repo와 lerna 레르나에 대하여 (0) | 2023.02.07 |
|---|---|
| [GIT] 협업을 위한 git....깃의 기초부터 살펴보자.. ! (1) | 2023.01.25 |
| [CSS] Flex 요소가 한 줄 이상일때 사용할 수 있는 속성들 ! ( Flex-wrap/Align-content/Flex-flow/ Order / Flex-basis / Flex-grow / Flex-shrink) (0) | 2022.12.26 |
| [CSS] float 레이아웃?/ clear 예시코드를 보고 이해하기 (회사 레포에서 float를 발견했을때 이해 못하면 안되니까요) (1) | 2022.12.26 |
| [통신 이론] MQTT 프로토콜이란? (0) | 2022.12.26 |



