728x90
반응형
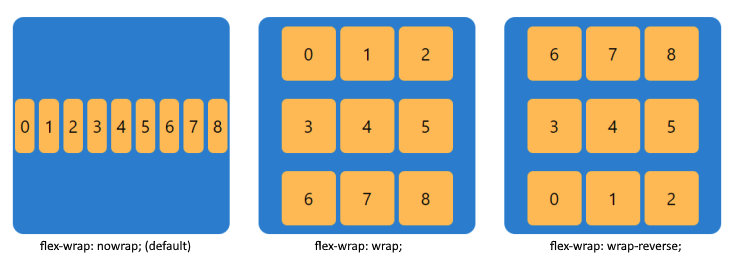
- Flex-wrap

: flex-item이 여러개일 때, item들의 줄바꿈을 허용할 것인지 말 것인지 결정한다
** align-items는 flex-item이 한 줄일 때 우선 적용 된다. 두 줄 이상일 때에는 align-content라는 다른 속성을 써주어야 한다.
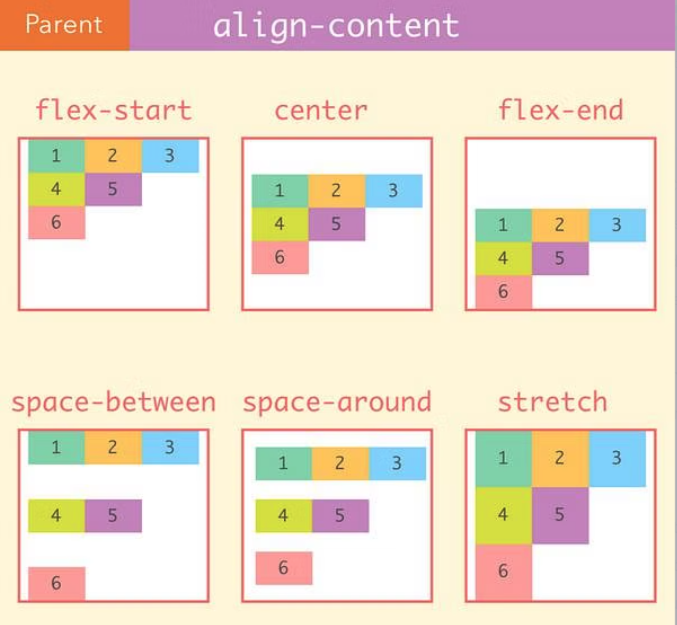
- align-content

: 여러 줄이 된 flex-item의 중심 반대 축 정렬을 어떻게 할 지 결정한다. (stretch가 기본값)
- Flex-flow

: flex-direction과 flex-wrap을 합쳐놓은 단축 속성
** 지금까지 다양한 flex 속성들을 container에 주면서 배치를 정렬하였지만, flex박스 안에 있는 item들에게도 줄 수 있는 속성이 있다.
- Flex item에 줄 수 있는 속성들
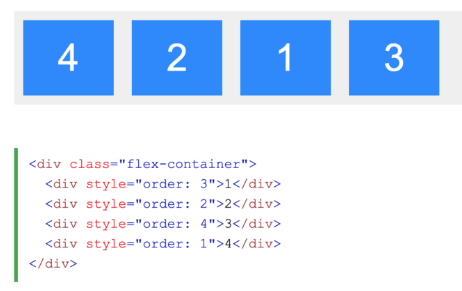
1 . order : item의 순서를 지정

2. flex-basis : item의 기본 사이즈를 지정
(width에서 사용하는 모든 단위를 사용할 수 있다)
- flex direction이 row일 때는 너비, column일 때는 높이에 해당된다.
.item {
flex-basis: 100px;
}이렇게 100px을 여러개의 flex- item에게 적용시켜준다고 하자.
기본 컨텐츠가 차지하는 크기가 100px이 넘는다면 그대로 유지할 것이고,
기본 너비가 100px이 안되는 item은 100px로 저절로 맞춰질 것이다.
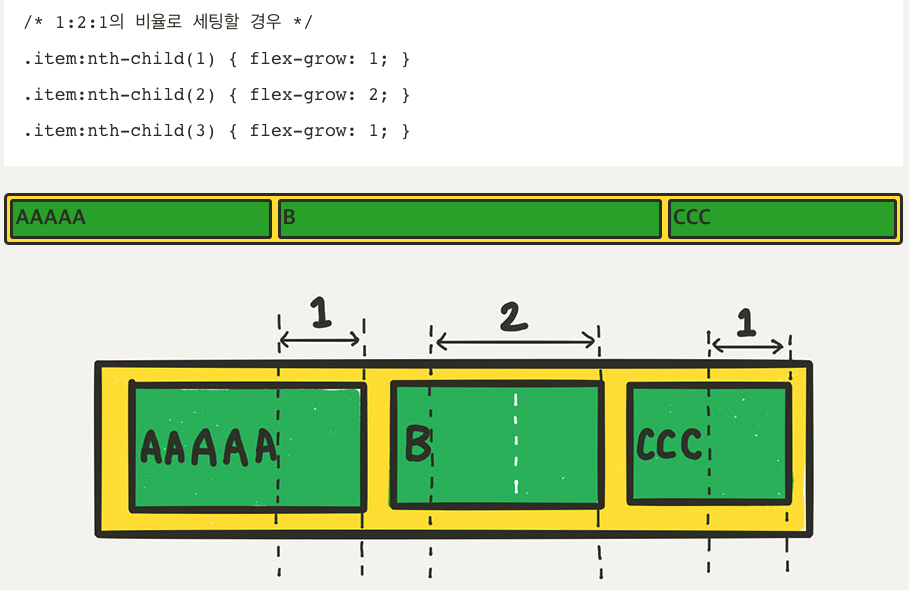
3. flex-grow : 레이아웃의 증가 너비 비율을 지정
( flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다)

4. flex-shrink :아이템이 flex-basis보다 작아질 수 있는지를 결정
(고정 폭을 가지고 있는 컬럼을 쉽게 만들때 주로 적용한다)
.container{
display : flex;
}
.item:nth-child(1){
flex-shrink : 0;
width:100px;
}
.item:nth-child(2){
flex-grow : 1;
]이렇게 width와 함께 flex-shrink를 써서 고정해주면, 컨테이너 크기가 아무리 작아지거나 2번 컬럼의 크기가 최소화 되더라도,
1번째 박스는 100px의 고정크기에서 변하지 않는다.
728x90
반응형



