[Deep Dive] 9장 - 타입 변환과 단축 평가 (data && data.name와 data?.name와 data || data.name 의 차이를 모른다면...!) ( 논리연산자 ||, null 병합 연산자 ??, 옵셔널 체이닝)
- 명시적 타입 변환 (타입 캐스팅) : 개발자가 의도로 값을 바꾸는 것
let x = 10;
// 명시적 타입변환
// 숫자를 문자열로 타입 캐스팅한다
let str = x.toString();- 암묵적 타입 변환 (타입 강제 변환) : 자바스크립트 엔진에 의해 암묵적으로 타입이 변환되는 것
let x = 10;
//암묵적 타입 변환
//문자열 연결 연산자는 숫자 타입 x의 값을 바탕으로 새로운 문자열을 생성한다
let str = x + "";
타입 변환이 기존 원시값 (예 x)를 직접 변경하는 것은 아니다.
타입 변환이란 기존 원시 값을 사용해 다른 타입의 새로운 원시 값을 생성하는 것이다.
명시적 타입 변환은 개발자의 의도에 의해 코드에 드러나지만, 암묵적 타입 변환은 가급적 에러를 발생시키지 않도록 자바스크립트가 수행하는것이다. 암묵적 타입 변환의 종류를 알아보자.
1. 문자열 타입으로 변환
- 자바스크립트 엔진은 문자열 연결 연산자(+)의 피연산자 중에서 문자열이 아닌 피연산자를 문자열 타입으로 암묵적 타입 변환한다.
// 숫자 타입
1 + '2' = '12'
-1 + '' = '-1'
NaN + '' = 'NaN'
// 객체 타입
({}) + '' = '[object Object]'
[] + '' = ''
[10,20] + '' = '10,20'
(function(){}) + '' = 'function(){}'
//심벝타입은 문자열로 변환이 불가하다. 타입에러 발생
2. 숫자 타입으로 변환
- 산술 연산자의 역할은 숫자 값을 만드는 것이다.
산술 연산자의 피연산자중에서 숫자 타입이 아닌 피연산자가 숫자 타입으로 타입 변환된다.
1 - '1' = 0
1 * '10' = 10
// 피연산자를 숫자 타입으로 변환할 수 없는 경우는 산술 연산을 수행할 수 없어서
// 표현식의 평가 결과는 NaN이 된다.
1 / 'one' = NaN
//+ 단항 연산자는 피연산자가 숫자 타입의 값이 아니면 숫자 타입의 값으로 암묵적 타입 변환을 수행
+ '' = 0
+ '0' = 0
+ true = 1
+ false = 0
+ 'string' = NaN
// 빈 문자열, 빈 배열, null, false는 0으로, true는 1로 변환된다.
// 객체와 빈 배열이 아닌 배열, undefined는 변환되지 않아 NaN이 된다.
3. 불리언 타입으로 변환
- 자바스크립트 엔진은 불리언 타입이 아닌 값을 Truthy 값 또는 Falsy 값으로 구분한다.
// False로 분류되는 Falsy값의 종류
false
undefined
null
0, -0
NaN
''
// Falsy 값 외의 모든 값은 모두 true로 평가되는 Truthy 값이다
- 단축 평가 : 논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환
( 표현식을 평가하는 도중에 평가가 확정된 경우 나머지 평가 과정을 생략하는것을 말한다)
1. 논리 연산자를 사용한 단축 평가
- 논리합( || ) 또는 논리곱( && ) 연산자 표현식은 언제나 2개의 피연산자 중 어느 한 쪽으로 평가 된다.

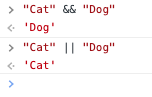
&&를 먼저 본다면, 첫번째 피연산자 'Cat'은 Truthy 값이므로 true로 평가된다.
하지만 && 논리 곱 연산자는 두 번째 피연산자까지 평가해 보아야 표현식을 평가할 수 있기 때문에,
'Dog'까지 평가해 보아야 위 표현식을 평가할 수 있다. 따라서 'Dog'까지 평가 한 후,
문자열 'Dog'를 그대로 반환한다.
이를 이해했다면, || 연산자에서 왜 'Cat'이 나왔는지 이해할 것이다.
이러한 단축 평가는 실무 코드에서 프로퍼티를 참조해야하는 순간의 TypeError를 덜 일으킬 수 있다.
function getStringLength(str){
return str.length;
}
//다음과 같은 함수가 있다고 할 때
getStringLength() //에서 매개변수를 넣어주지 않는다면 에러가 난다.
function getStringLength(str){
str = str ||'';
return str.length;
}
// 단축 평가를 통해 기본값을 설정해주면 에러를 방지할 수 있다.
2. 옵셔널 체이닝 연산자 (ES11)
- 옵셔널 체이닝 연산자 ?.가 도입되기 이전에는 논리 연산자 &&를 사용한 단축 평가를 통해 변수가 null 또는 undefined인지 확인했다.
let elem = null;
let value = elem && elem.value;
console.log(value) //undefined
// 논리 연산자 &&는 좌항 피연산자가 falsy하다면 좌항 피연산자를 그대로 반환한다.
let elem = null;
let value = elem?.value;
console.log(value) //undefined
// 옵셔널 체이닝 연산자 ?.는 객체를 가리키기를 기대하는 변수가 null 또는 undefined가 아닌지 확인하고
// 프로퍼티를 참조할 때 유용하다.
// 좌항 피연산자가 false로 평가되는 falsy값이라도 우항의 프로퍼티 참조를 이어간다.
3. null 병합 연산자 (ES11)
- null 병합연산자 ??는 좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고,
그렇지 않으면 좌항의 피연산자를 반환한다. null 병합 연산자 ??는 변수에 기본값을 설정할 때 유용하다.
let foo = null ?? 'default string'
console.log(foo) // 'default string'
// foo가 null 또는 undefined이면 우항의 피연산자를 반환하고,
// 그렇지 않으면 좌항의 피연산자를 반환한다.
// 이러한 경우에서 썼던 || 논리연산자의 불편함을 해소할수 있다.
let foo = '' || 'default string'
console.log(foo) // 'default string'
//''혹은 0을 기본값으로 유효하게 설정할 수 없었다. 하지만, ??연산자는 유효한 값으로 반환한다.
let foo = '' ?? 'default string'
console.log(foo) // ''