react-native cli 명령어로 항상 프로젝트를 만들었지만, 자주 RN 프로젝트를 만들고 활용할것들이 많다면 기본 세팅들이 되어있는 방식으로 프로젝트를 만들자 !
npx react-native init 을 하게 되면 ! 기본 react- native 뼈대가 존재하는 RN 앱을 만들수 있다.
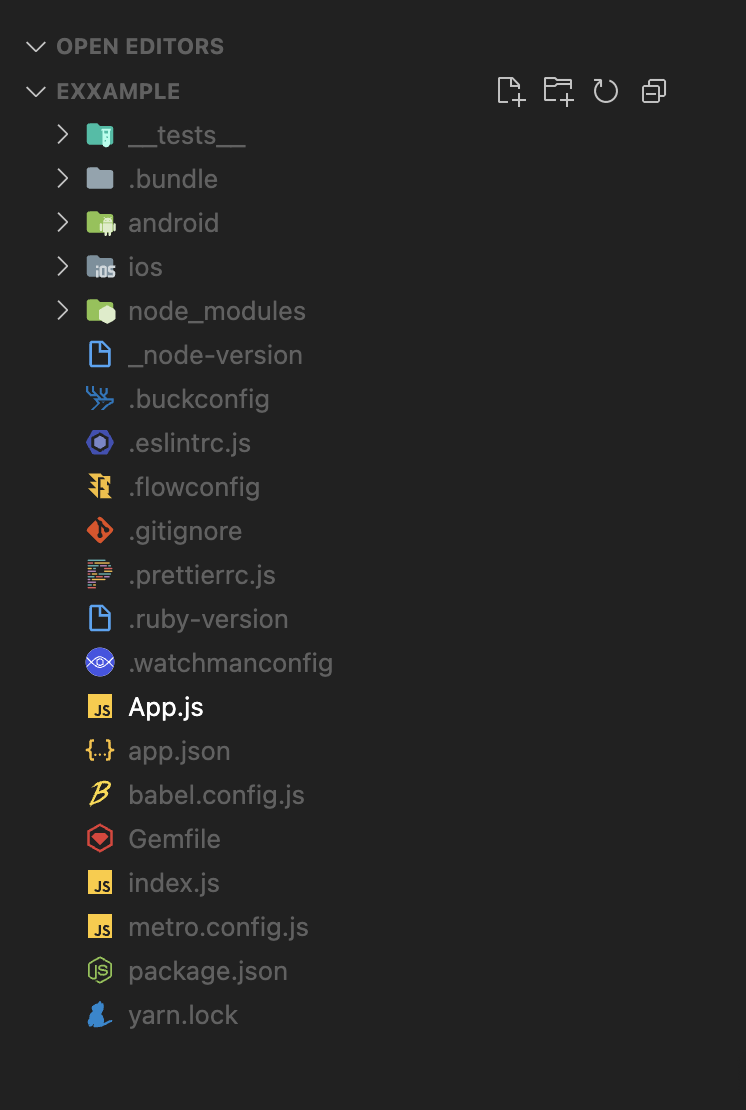
-> 기본 어플이 생긴다는 뜻 ! ios와 안드로이드 폴더에 접근 가능한 단순한 자바스크립트!

< react-native init으로 만든 폴더 !>
하지만 나는 npx create-react-native-app을 사용한다 !
-> expo 기반의 뼈대로 만들어지며, 다양한 네이티브 api를 사용할 수 있다 ! native init 보다 빌드가 빠르고 초반에 앱작업하기에는 제약이 없기 때문에 나중에 제한되는 부분이 생겼을때 eject를 해주면 되기 때문에 !
그럼 ignite ? 는 뭘까?
ignite는 React Native 앱을 생성해주는 CLI(command-line interface)이다 .

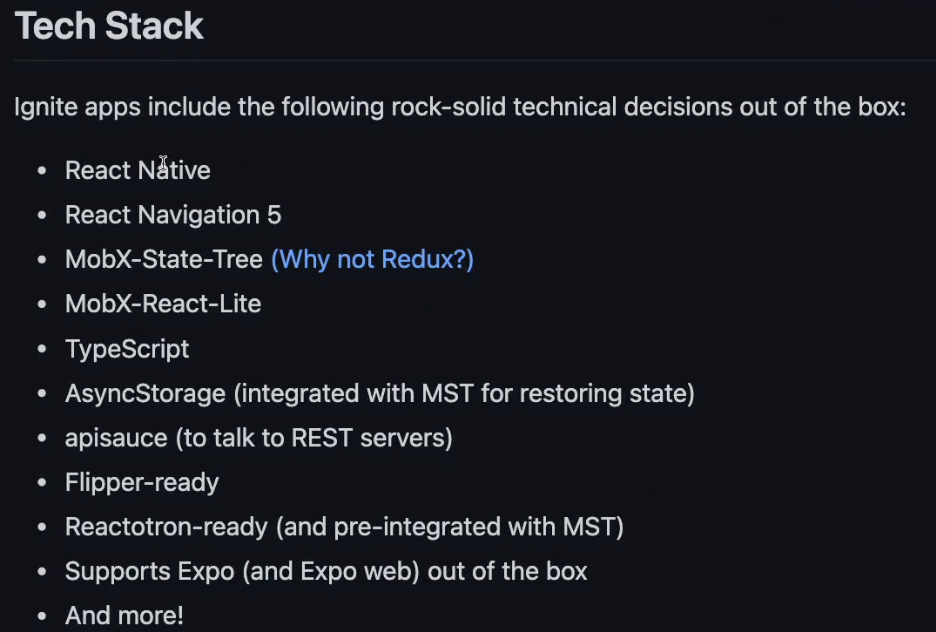
ignite 독스에가서 보게 되면 ,
이러한 스택들을 너가 어차피 사용할거라면,
ignite를 이용해서 깔았을때 미리 설치를 해놓는다는것이다 !
React-Navigation, Typescript, AsyncStorage등등을 자주 사용한다면 ignite 명령어를 사용하여 설치하면 용이하다 !
* 하지만 다소 직접 설정하고 싶은 기능들까지 설치하기 때문에 나는 자주 사용하지 않는다.
npx ignite-cli new 폴더명
으로 작업 시작하면 된다!

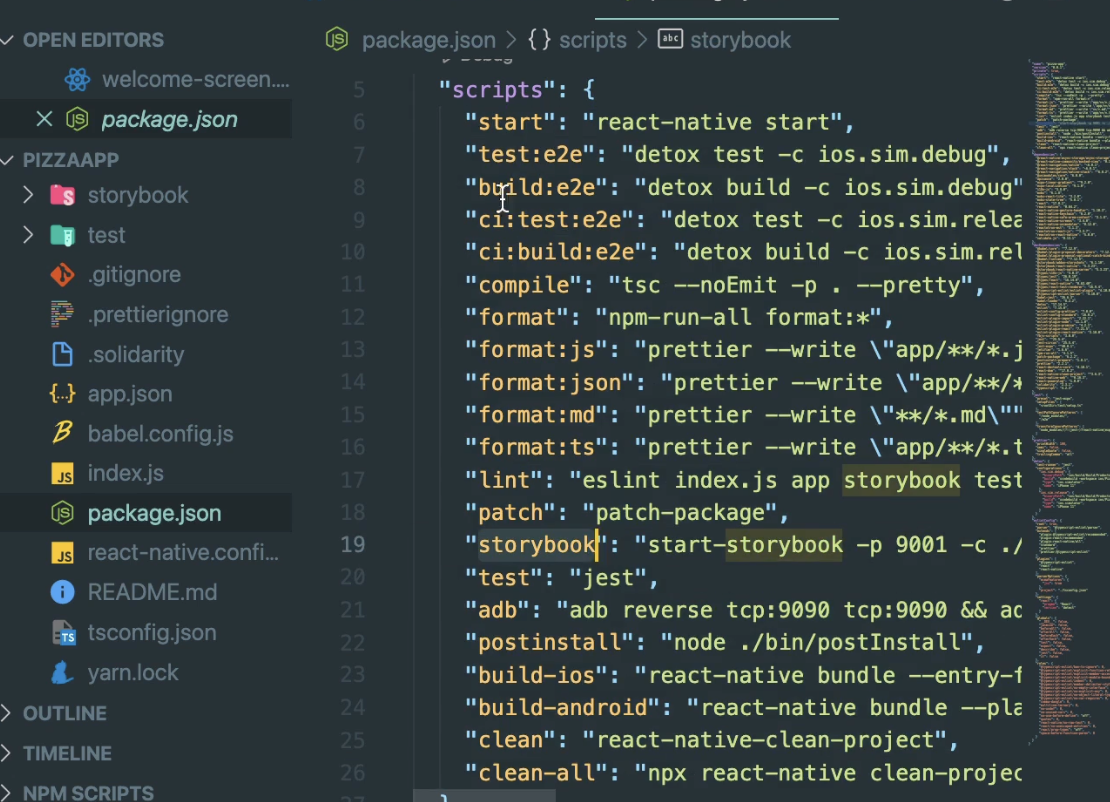
ignite 명령어를 활용하여 프로젝트를 만들었을때 보여지는
package.json이다!
보면 커맨드 명령어가 애초에 많이 설정되어있는것을 확인 할 수 있다.
storybook은 디자이너와 작업할때 필요하고,
테스팅을 하고 싶다면 detox를 이용해야하기 때문에 등등..
따라서 매 프로젝트마다 이런 커맨드들을 작성하는것보다 그냥 ignite를 사용하는게 나을수도 있다!
하지만 많은 부분이 설정이 되어있고, RN 개발자들의 시간을 줄여주기 위해 설정된 부분이라 다양한 설정관련 세팅 부분을 공부할순 없을것 같지만, 익숙해진다면 쓸 때 좋을듯 하다 !
'나의 React 개발기록 > React Native' 카테고리의 다른 글
| ReactNative에서 Platform 속성을 이용하여 작동중인 운영체제 파악하기! (ios, android, RN web 별로 다른 조건 적용시키기) & app.json이란?! (0) | 2022.08.26 |
|---|---|
| ReactNative EXPO로 만든 앱 공동작업&시연을 위한 배포하는법 (0) | 2022.08.25 |

