**참고 : https://heropy.blog/2018/01/31/sass/
- CSS는 상대적으로 배우기 쉽고 재미있지만, 작업이 고도화되고 프로젝트 규모가 커질수록 효율이 떨어진다.
웹에서는 표준 css만 작동하기 때문에, SCSS라는 전처리기의 사용을 통해 편하게 작성하고 CSS로 바꿔주면 된다 !
SCSS는 CSS와 거의 같은 문법으로 Sass 기능을 지원해준다. Sass를 좀 더 CSS스럽게 사용할 수 있도록 해준다고 생각하면 될듯 !
**SCSS에서는 믹스인 방식이 조금 다르기 때문에 쓸때 찾아보면 될듯 !
- 컴파일 방법 ?
SCSS는 웹에서 동작하지 않기 때문에 컴파일 해야한다.
node-sass, webpack등..있지만 비교적 Parel(웹 애플리케이션 번들러)로 단순하게 컴파일 할 수 있다.
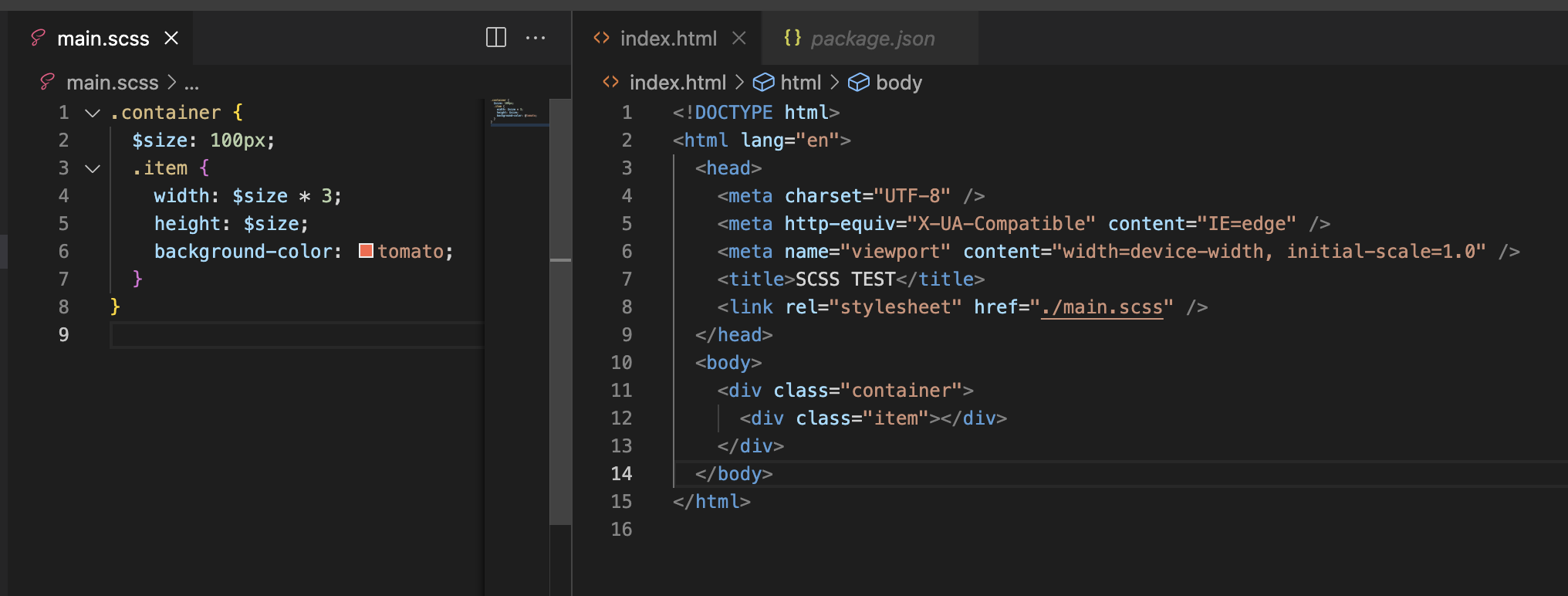
파일을 만들고,, parcel을 이용해서 간편하게 컴파일 해준 예시 !

해당 폴더에서 npx parcel index.html 입력해주면 link태그 안의 파일이 컴파일 되어

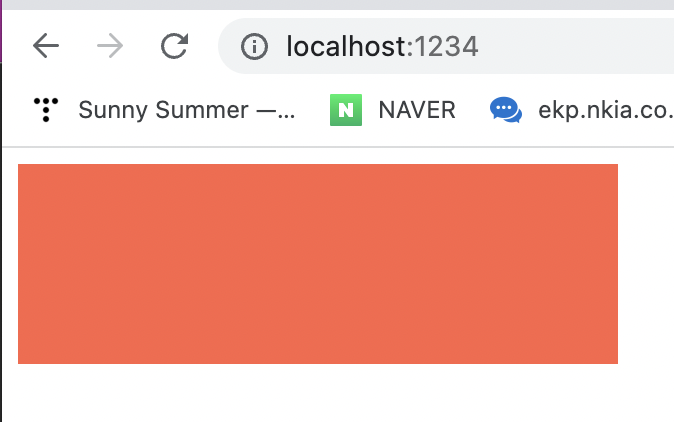
요렇게 포트가 열리고 자동으로 보인다 !
- 중첩 사용자의 편리한 사용
.section{
width : 100px;
.list{
padding:20px;
}
}
// 이렇게 쓸필요 없이 위에처럼 중첩하여 쓸수 있다는 말 !
.section {
width : 100px;
}
.section .list {
padding : 20px;
}- &선택자의 편리한 사용
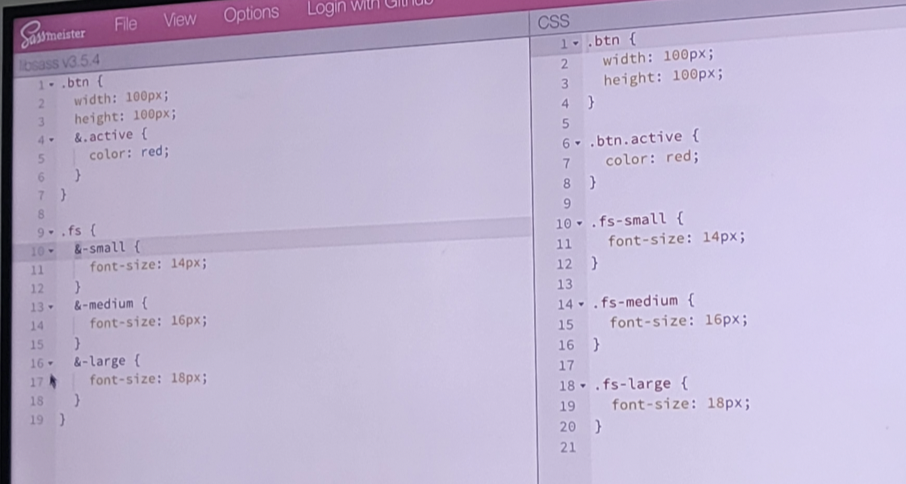
- https://www.sassmeister.com/여기서 scss가 어떻게 일반 css코드로 컴파일되는지 확인해보면서 쳐보면
&연산자의 손쉬운 사용을 할 수 있다.

- 전체 테마 혹은 글꼴설정에 편리한 전역변수 설정, @at-root 중첩 벗어나기
-중첩에서 벗어나고 싶을때 @at-root키워드를 사용한다. 변수를 설정해서 자주쓰이는 컬러나 픽셀단위를 설정할 수 있다.
- 아래의 예시처럼 사용할순 있지만,, 사실 가독성 문제 때문에,, 전역으로 설정하고 싶은 변수는 그냥 전역에 설정해주자.
**클래스 안에서 쓴 변수를 전역에 설정하고 싶다면 $w : 100px !global 이라는 글로벌 키워드를 붙이면 전역으로 쓸수있다
.section {
$w : 100px;
$h : 200px;
// 이렇게 변수로 설정해준다
@at-root.item {
width : $w;
height : $h;
}
//item은 section안에서 만들어지지만, 변수를 사용하기 위해서였으니
가장 상단루트에서 section이라는 클래스를 만들어주는 속성이 at-root
}- #{} 문자보간
- #{} 를 이용해서 코드의 어디든지 변수값을 넣을수 있다.
-$로 설정해준 변수를 자바스크립트의 템플릿 리터럴처럼 사용하면 된다 !!
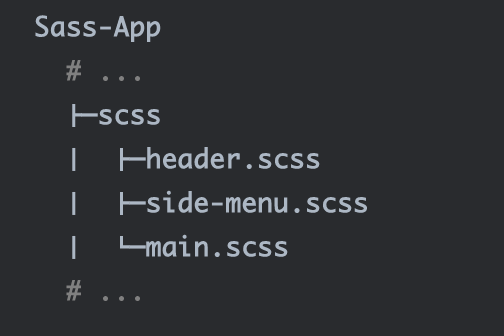
- 파일을 나눠 관리할수 있는 Partials 기능
예를들어 Sass-App 에 이렇게 파일이 3개가 있다고 하자

그렇다면 @import "header", "side-menu";를 통해서 main.scss로 나머지 ~.scss 파일을 가져올 수 있다.
그리고 이 파일들을 css/ 디렉토리로 node-sass scss --output css로 컴파일 해주면 main.css로 병합 컴파일된다
(**병합 컴파일을 한다면 병합당하는 파일이름 앞에 _를 붙여줘야 한다)
- @mixin 사이즈 재사용 기능
@mixin position(
$p: absolute,
$t: null,
$b: null,
$l: null,
$r: null
) {
position: $p;
top: $t;
bottom: $b;
left: $l;
right: $r;
}
.absolute {
// 키워드 인수로 설정할 값만 전달
@include position($b: 10px, $r: 20px);
}
.fixed {
// 인수가 많아짐에 따라 가독성을 확보하기 위해 줄바꿈
@include position(
fixed,
$t: 30px,
$r: 40px
);
}